superseed
|
仅展示效果,不提供DEMO代码,这对初学者来说很不方便。 比如日期选择控件,需要引入哪些JS、CSS最好说明一下,都提供一些代码参考。 读者自己用浏览器开发模式查看页面元素,不仅十分不方便,调试还容易出错。 |
sunhao
|
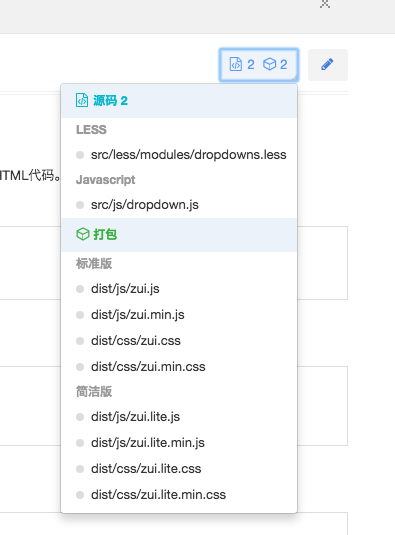
每个组件的文档顶部右侧有该组件对应的打包说明,如果不在标准版或简洁版中,则需要单独引入。 类似日期选择控件是第三方内容,可以查看他们的官方网站获取帮助。
|
小文龙
|
源代码不完整,所以根本无法测试。
象这个拖放 http://zui.sexy/#javascript/droppable
源代码是这个 https://github.com/easysoft/zui/blob/master/docs/part/javascript-droppable.html
但源代码根本不完整,需要自己修改后才能运行。
那三个项目,JS代码全部都打包压缩成一个 admin_all.JS ,即使美化,解压。一大堆代码。没办法看到依赖性。也没用。 |
fxiaoke
|
像控件调用哪个js文件,都找不到。能把调用文件标明一下吧,找半天,找不到
|