2017-11-27 12:53:55
吴彦祖
|
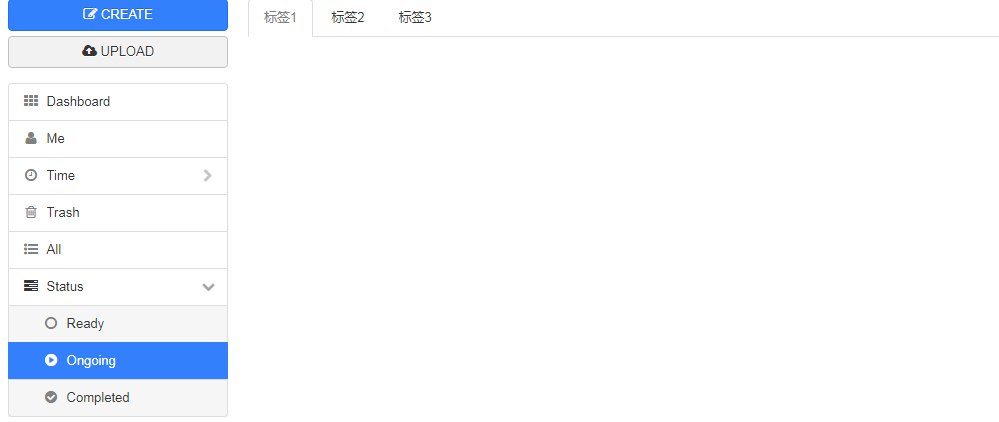
如何做出左侧导航 右侧标签页?点击左侧菜单右侧出现相应页面? 并非刷新页面,而是说左侧导航选中的菜单高亮,只是右侧增加一个标签页。
|
sunhao
|
目前没有相应的组件实现你的功能。如果你熟悉 jQuery 是可以结合 ZUI 中的 菜单和标签页实现这样的功能的。
|
1/1